阿里巴巴Web前端面试题_惠州前端培训学校
作者:hz_admin01发布时间:2022-04-30分类:前端开发专业浏览:552
下面惠州北大青鸟老师给大家分享阿里巴巴Web前端面试题,希望对大家有帮助。
第一部分:用CSS实现布局
让我们一起来做一个页面
首先,我们需要一个布局。
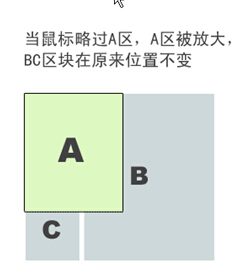
请使用CSS控制3个div,实现如下图的布局。
第二部分:用javascript优化布局
由于我们的用户群喜欢放大看页面
于是我们给上一题的布局做一次优化。
当鼠标略过某个区块的时候,该区块会放大25%,
并且其他的区块仍然固定不动。

提示:
也许,我们其他的布局也会用到这个放大的效果哦。
可以使用任何开源代码,包括曾经你自己写的。
关键字:
javascript、封装、复用
第三部分:处理紧急情况
好了,我们的页面完成了。
于是我们将页面发布上网。
突然,晴天霹雳,页面无法访问了,这时候,你会怎么做?
第一题个人实现:
<html>
<style type="text/css">
body, div{margin: 0;padding: 0;}
.fl{float: left; display: inline;}
.bc_C{background-color: #CCC;}
.h120{height: 120px;}
.h250{height: 250px;}
.w120{width: 120px;}
.w220{width: 220px;}
.t130{top: 130px;}
.pa{position: absolute;}
.mr10{margin-right: 10px;}
.mb10{margin-bottom: 10px;}
</style>
<body>
<div class="fl bc_C h120 w120 mb10 mr10"></div>
<div class="fl bc_C h250 w220"></div>
<div class="bc_C h120 w120 t130 pa"></div>
</body>
</html>
第二题个人实现:(为了第二题 把第一题的布局稍微变动了下,都变成了绝对定位)
<html>
<style type="text/css">
body, div{margin: 0;padding: 0;}
.fl{float: left; display: inline;}
.bc_C{background-color: #CCC;}
.h120{height: 120px;}
.h250{height: 250px;}
.w120{width: 120px;}
.w220{width: 220px;}
.t130{top: 130px;}
.l130{left: 130px;}
.pa{position: absolute;}
.mr10{margin-right: 10px;}
.mb10{margin-bottom: 10px;}
.clear{clear: both}
</style>
<body>
<div class="bc_C h120 w120 mb10 mr10 pa" id="first"></div>
<div class="bc_C h250 w220 l130 pa" id="second"></div>
<div class="bc_C h120 w120 t130 pa" id="third"></div>
</body>
<script type="text/javascript">
function zoom(id, x, y){
var obj = document.getElementById(id); //设置缩放函数参数:容器id、横向缩放倍数、纵向缩放倍数
var bw = obj.clientWidth; //获取元素宽度
var bh = obj.clientHeight; //获取元素高度
obj.onmouseover = function(){
this.style.width = bw*x+"px";
this.style.height = bh*y+"px";
this.style.backgroundColor = "#f7b";
this.style.zIndex = 1000;
}
obj.onmouseout = function(){
this.style.width = bw+"px";
this.style.height = bh+"px";
this.style.backgroundColor = "";
this.style.zIndex = "auto";
}
}
zoom("first", 1.25, 1.25);
</script>
</html>
想了解更多关于前端的知识吗?可以来惠州北大青鸟新方舟校区了解一下。
标签:惠州前端培训学校惠州前端基础惠州前端培训北大青鸟IT计算机学校北大青鸟IT软件学校前端北大青鸟IT学校惠州北大青鸟北大青鸟
- 前端开发专业排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2024年5月 (36)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 汕尾信息:世界技能大赛获奖选手全省巡回宣讲交流活动走进汕尾|||电脑计算机编程培训学校
- 河源信息:世界技能大赛获奖选手到河源开展全省巡回宣讲交流活动|||广州市北大青鸟计算机职业培训学校
- 佛山信息:6000+“笋岗”!粤西专场招聘会!佛山名企→|||广州市北大青鸟计算机职业培训学校
- 江门信息:@创业培训讲师,快来参加广东省第二届马兰花创业培训讲师赛江门选拔赛|||电脑计算机编程培训学校
- 东莞信息:普法宣传进工地治欠保支暖民心|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 佛山信息:奖金高达20万!“中国创翼”创业创新大赛报名|||计算机职业技能培训班
- 阳江信息:阳江市2024年“人社局长千企行”活动启动|||计算机网络培训学校
- 江门信息:江门选手斩获全国乡村振兴职业技能大赛铜牌,实现国赛奖牌“二度破冰”|||北大青鸟计算机培训中心
- 汕头信息:汕头高层次人才“金凤卡+社保卡”一站办理!赋能人才工作高质量发展|||北大青鸟计算机培训中心
- 东莞信息:沙田镇召开社保志愿推广会|||计算机培训学校招生


