怎样让背景排版更丰富,又突出主体?
作者:hz_admin02发布时间:2022-06-28分类:惠州计算机学校浏览:909
我经常会和好朋友们说,设计师要踏踏实实的多练习,练多了,没准人生巅峰就来了!
当然如果你能在练习的过程中带上一点点的思考,那就更棒了,迎娶白富美都不是问题。
每一次的练习与执行,我们都要学会给自己留下点什么,不然进步的速度就会很慢。
到底留下什么呢?
菜心就以自己为案例,来讲讲最近通过执行给自己留下了什么吧!
1.画面主次一定要分清
2.排布元素的时候要学会“透气”
3.颜色有层次,画面才会“活”
1.画面主次一定套分清
当作一个画面的时候,我们可以把画面分为两大层,一层是主形象,一层是背景,我们千万要记住一点,就是背景一定不要抢过主形象,不然就本末倒置了。
举个例子:

我的本意是像让背景丰富一点,所以加了一下修饰元素,但现在看起来,元素十分的抢眼,已经妨碍我们去观赏主形象了,所以我的做法就是缩小背景元素:

嗯,不那么抢眼了,但好像看着很死板啊,于是我又调整了元素的角度,并且融入了一些英文做修饰,最终如下:

切记,做设计的时候一定要随时提醒自己:主次分明!
2.排布元素的时候要学会“透气”
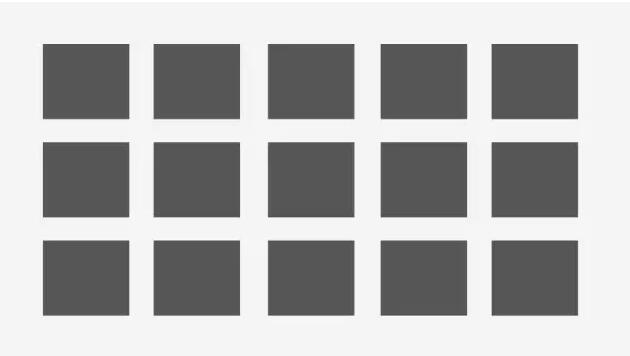
在做背景的时候,我们经常会遇到排布元素的情况,最省事的方法就是平铺,但平铺也是需要技巧的,像下面这种就是赤裸裸的平铺啊!

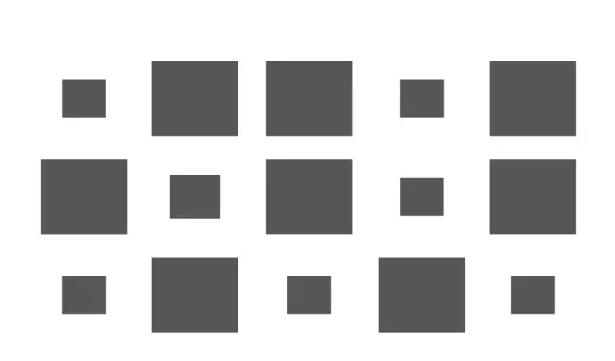
为了使其透气,我们可以拉开元素与元素之间的距离,或者缩小某些元素,如下图:

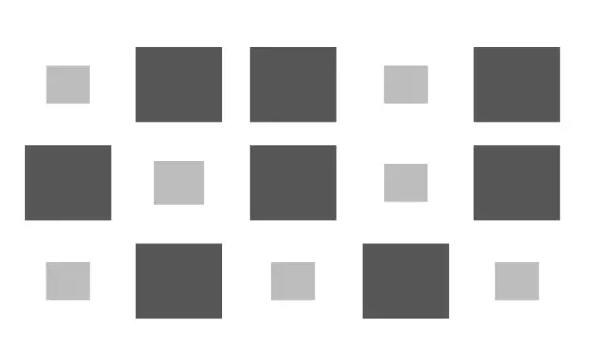
如果觉得还是很闷,那就让小元素去后面,形成前后对比,达到透气的效果:

举个实际的例子,下面这个元素排布的就很拥堵:

首先我们可以将元素与元素之间不要离的那么近,有一种让空气可以在画面里面流通的感觉:

此时如果觉得画面太单一、太空,我们就可以加一些小元素,让小元素与主元素形成前后对比,就像下图的浅灰色方块一样:

加完小元素的效果如下:

当然方法不止一种,但使画面透气、有节奏是我们的终极目标,只要能达成此目标,什么方法都可以。
3.颜色有层次,画面才会“活”
颜色对我来说真的很头疼,最近的练习中对颜色也是颇有感触,以后会专门写一篇颜色的,今天就先讲一个小点吧!
有时候我们会觉得画面看着不够“活”,死气沉沉的,比如下面这个画面:

看着很平,就是因为颜色上没有层次,没有碰撞。
蓝色雨红色为对比色,假如我们将人物的衣服换成蓝色,是不是会好点呢?

嗯,确实是好了点,那背景是否可以再加点层次呢?
当然可以,例如加点红色的互补色——绿色:

嗯,这样就看着层次丰富多了,也就是我们所说的“活”,但要强调一点,绿色是点缀色,不能占的面积太大,不然就太抢眼了。
总结
以上就是平面设计培训今天要分享的几个小知识点,都是在平时执行过程中总结的,希望能给大家带来一点启发。
每一次执行都是最好的总结机会,学到了什么?运用了什么?这些都是我们需要思考的,积攒多了,进步那是必须的,不信你就试试。
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:为什么很多广告都爱玩"幽默"?
- 下一篇:平面设计常用标准尺寸
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2024年5月 (30)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 阳江信息:阳江市2024年“人社局长千企行”活动启动|||计算机网络培训学校
- 江门信息:江门选手斩获全国乡村振兴职业技能大赛铜牌,实现国赛奖牌“二度破冰”|||北大青鸟计算机培训中心
- 汕头信息:汕头高层次人才“金凤卡+社保卡”一站办理!赋能人才工作高质量发展|||北大青鸟计算机培训中心
- 东莞信息:沙田镇召开社保志愿推广会|||计算机培训学校招生
- 汕尾信息:汕尾召开全市社会保障卡居民服务“一卡通”工作调度会|||计算机培训机构
- 汕尾信息:一起来看典型案例,这些骗保行为万万碰不得!|||广州学电脑培训学校
- 东莞信息:(东坑)东坑人社分局持续开展“就莞用”码推广宣传活动|||大学生计算机培训学校
- 东莞信息:(樟木头)樟木头人社分局赴江口县开展2024年劳务协作对接工作|||计算机培训学校招生
- 东莞信息:(樟木头)樟木头人社分局开展公共就业服务进校园活动|||计算机网络培训学校
- 东莞信息:(石龙)石龙人社分局举办“人才周末”主题宣传活动|||计算机职业技能培训班


