如何在渐变色上寻找突破口?
作者:hz_admin02发布时间:2022-06-28分类:惠州计算机学校浏览:1847
设计师们在过往的工作当中或多或少的接触过渐变色,渐变色运用的好坏往往也是一步之差,那么我们究竟该怎样去正确理解渐变色?渐变色的使用在数量和形式上是否有着独特的奥秘?渐变色到底该如何使用才能发挥其最大优势?今天平面设计培训就带领我们好好学习下面内容。
为什么使用渐变色?
用户在使用产品时,面对着越来越多的信息,往往容易眼花缭乱。为了突出内容,减少过度美观修饰对信息的干扰,扁平化风格应运而生并开始流行。然而,扁平化风格还是存在着不足的,比如:简洁有余,张力不足。有些时候,扁平化设计会变得太“平”了以至于影响了可用性。设计师为了弥补扁平化的这种缺陷,重新在色彩上寻求突破口。使用渐变色就是其中最好的手段。
了解渐变色
渐变色是指色彩按照一定的规律做阶段性变化,这个规律可以是从明到暗,或由深转浅,或是从一个色彩过渡到另一个色彩。所以了解渐变色需要从以下三个角度分析:颜色的选择、使用数量、使用方式
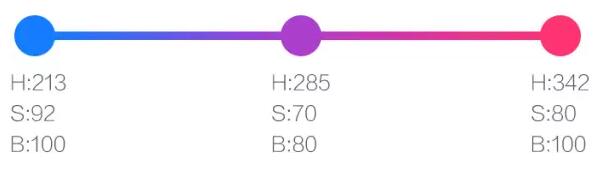
小贴士:HSB模式是最符合人眼所见最直观且最符合人脑感知色彩的方式。
H—色相:用度表示位于色相环上的位置
S—饱和度:用百分比来表示色彩的浓淡程度
B—明度:用百分比来表示色彩的明亮程度
1颜色的选择
色相渐变、明度渐变、饱和度渐变、综合渐变
渐变色在颜色的使用上,这里我们并不是指具体使用什么颜色,而是从色彩本身的角度出发将渐变大致分为色相之间的渐变、明度之间的渐变、饱和度之间渐变,这些只需要了解即可,因为毕竟我们在使用渐变色时最常使用的都是第四种类型——综合渐变。

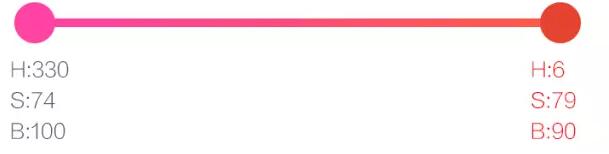
↑色相渐变

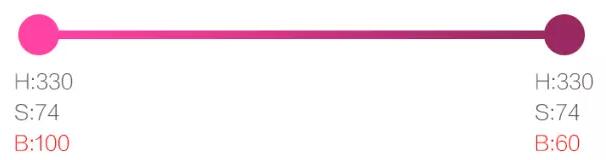
↑明度渐变

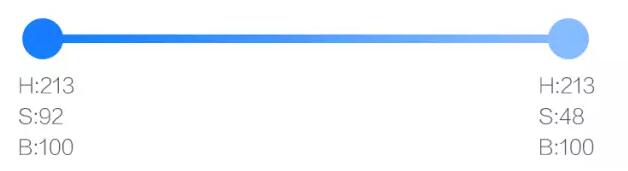
↑饱和度渐变

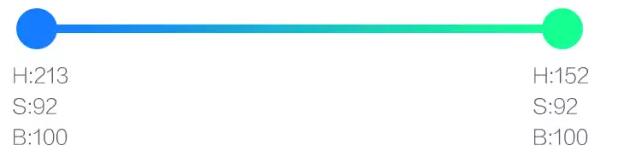
↑综合渐变
2颜色的使用数量
单色渐变、双色渐变、三色渐变、多色渐变
渐变色在数量上的使用也没有一定的规范,可以是单色、双色、三色以及三色以上统称的多色。单色渐变即是上方演示的明度渐变或饱和度渐变,双色渐变是最常见的渐变,同时它也是一把双刃剑,因为常见所以用起来不会造成太大的错误,也因为常见所以常常不会给人视觉上的震撼,三色渐变是除了双色渐变之外另一种常见的渐变,而多色渐变比较少运用,因为把握不好就会给设计造成花俏轻浮的感觉,特定情况下除外。

↑单色渐变

↑双色渐变

↑三色渐变

↑多色渐变
3渐变的使用的形式
线性渐变、径向渐变、对称渐变、混合渐变
渐变的形式有很多种,虽然在不同软件当中的名称各不相同,但是基本形式并没有太大差异。这里我们只列举在设计中常见的四种渐变形式,那就是线性渐变、径向渐变、对称渐变和混合渐变。在上方渐变的颜色和渐变的数量当中我们的演示均属于线性渐变。

渐变色的应用
渐变色在版式设计中最常见的应用形式大致分为三类,分别是用于背景和叠加图片以及置入元素。
1用于背景
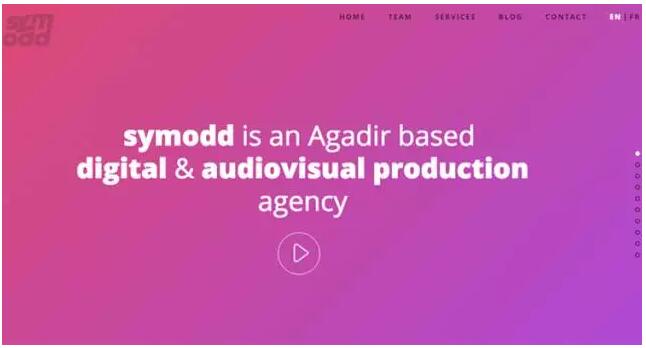
用于背景是渐变色最常见的应用形式之一,将渐变色用于背景都会为设计带来不错的视觉效果。用于背景的渐变色没有固定的模式限制,最常见的就是纯渐变背景和混合渐变背景,下面我们通过案例分别做具体演示:

↑纯渐变背景

↑混合渐变背景
2叠加图片
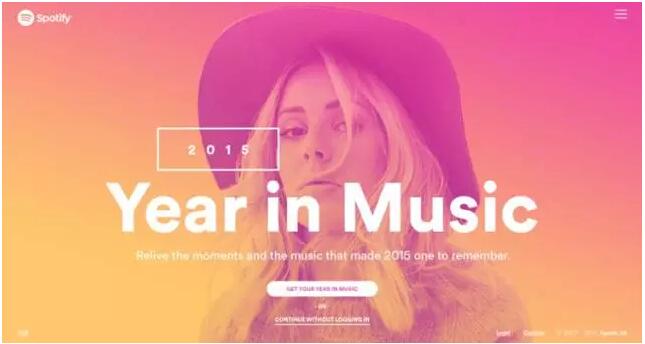
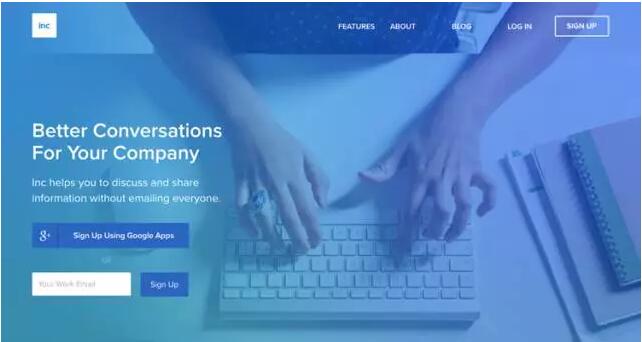
将图片与渐变色叠加在一起的重点在于平衡色彩和图片之间的关系,需要注意渐变色、图片、主题内容三者之间的高度匹配。直接将图片与渐变色融合叠加和将图片弱化是叠加图片常见的两种形式,前者主要侧重于图片与渐变色的统一,后者主要侧重于将图片当做底纹或背景处理。叠加图片的优势在于可以协调图片与渐变色之间的关系,弱化图片凸显文字的同时又不失灵动,需要注意的是这种方法并不是十分适合需要突出图片或产品等主体的情况下。

↑融合叠加图片

↑弱化图片
3置入元素
还有一种渐变色的使用方式是将渐变色置入到版面中的元素内,最常见的两种形式就是置入到几何元素当中和置入到文字当中。这两种形式都会为画面带来一些变化性,同时又能够缓冲色彩与色彩之间的冲突,但需要注意渐变色之间的统一与协调,建议一个版面当中不要置入数量过多的渐变色,以免造成设计的最终效果显得混乱。

↑置入几何元素

↑置入文字
通过以上的案例,大家会发现其实渐变色的使用在技术层面上并没有什么难度可言,重点在于使用的对象和主题。渐变色并不是一个独立的设计理论知识,你可以把它看作是配色当中的一种形式。渐变色使用的色彩属性与单色色彩的属性相通,比如色彩的色调深浅、色彩的冷暖关系等在渐变色中同样需要考虑。
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:教你学会中文字体排版技巧!
- 下一篇:交互设计与行为设计学
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2024年7月 (53)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 汕尾信息:关于同意汕尾市吉仁康职业培训学校办学许可的批复|||计算机软件培训学校
- 清远信息:产教评技能生态链建设业务培训会圆满举行|||计算机培训学校招生
- 江门信息:创设“江门劳动法学堂”打造劳动普法品牌|||广州计算机软件培训
- 清远信息:关于2024年清远市民办职业培训学校年度评估结果的通报|||广州市北大青鸟计算机职业培训学校
- 惠州信息:“惠州市就业驿站巡礼”之仲恺鑫月广场站|||北大青鸟计算机培训中心
- 茂名信息:我市启动2024年“走进奔跑者”工伤保险主题宣传月活动|||广州计算机软件培训
- 汕头信息:市人社局领导深入职业院校开展就业帮扶服务|||计算机软件培训学校
- 汕头信息:光大银行汕头分行所有网点正式发行第三代社会保障卡|||广州市北大青鸟计算机职业培训学校
- 梅州信息:栉风沐雨与您同行|||广州学电脑培训学校
- 江门信息:我市举办工伤保险集中宣传活动为户外“奔跑者”送保障|||大学生计算机培训学校


