UI设计作品为什么总是那么“不耐看”
作者:hz_admin02发布时间:2022-06-09分类:惠州计算机学校浏览:664
不知道大家有没有这样的情况发生,自己设计的作品,“乍一看不怎么样,仔细一看,还不如乍一看”!
其实不耐看,或者不敢放大看的原因都是细节做的不到位。
最近在做手机OS的主题图标,对细节的感触很大,今天结合主题图标来和大家聊聊,我们可以从哪些方面注意自己的设计细节,大纲如下:
1.给造型加点细节
2.多加点质感的细节
3.不要让图标看着灰灰的
4.风格特点的运用
1.给造型加点细节
造型是所有设计执行的第一步,造型做不好,说别的都没用。
那如何能给造型加点细节,使其变得更加耐看呢?
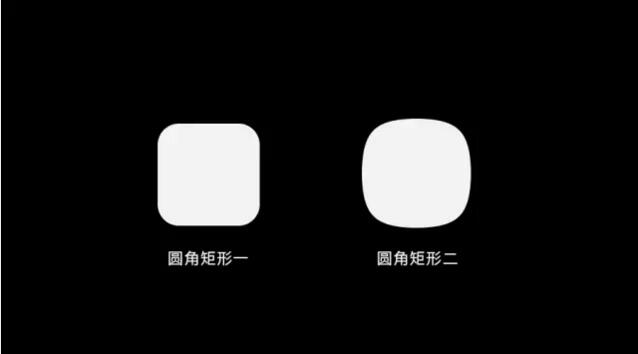
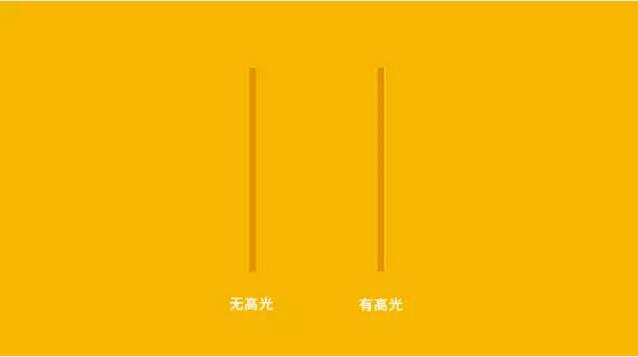
打个比方,我们要画一个平面设计圆角矩形:

哪个更有设计感,更有细节呢?当然是第二个,第一个一看就是默认的圆角,没有细节可言,放在真正的案例中就像下图一样:

如果 youtube 的图标用了第一个普通的圆角矩形,可能就有现在那么耐看了!
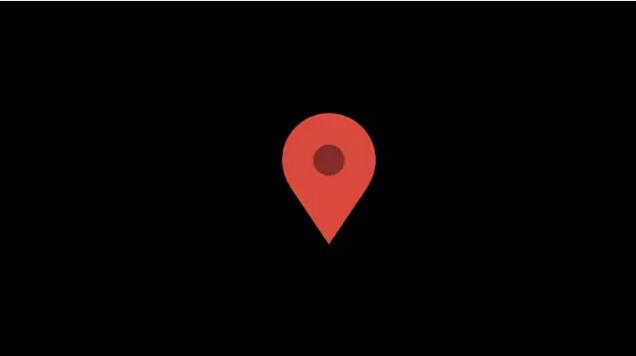
造型加点细节,你也可以理解为,别让造型太普通,比如,我们要做一个定位图标:

这是一个很常见的定位图标,在图标网站上一搜一大把,那如何让他变得不那么普通呢?看下图:

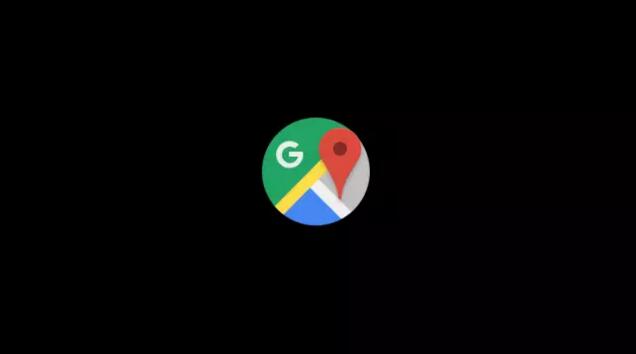
首先比例上可以做点事情,比如拉长,之后在线条上再做点文章,比如给直线加点弧度,最后就得到了一个看起来没那么普通的定位图标了,它就是谷歌地图上面的一部分:

方法不止一种,大家可以多思考总结,观察优秀的设计,借鉴他们,然后超越他们!
2.质感的细节
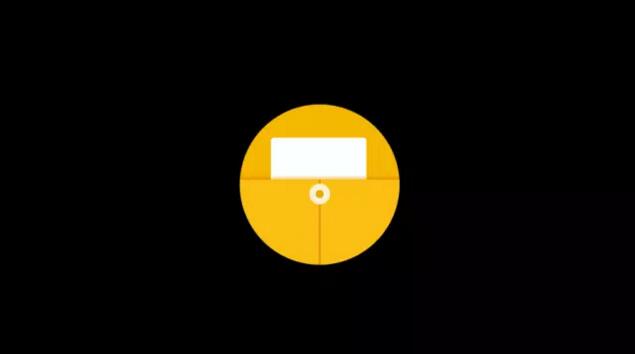
假设我们现在做一个文件管理的图标:

这就是一个细节很少的普通图标,我想在这个图标上面加一些轻质感,如何做呢?
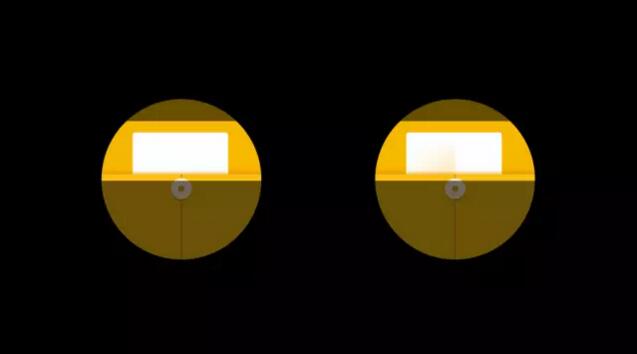
例如转折处加一点高光:

例如纽扣加点真实的效果:

再例如加点渐变折叠的设计语言,来丰富层次:

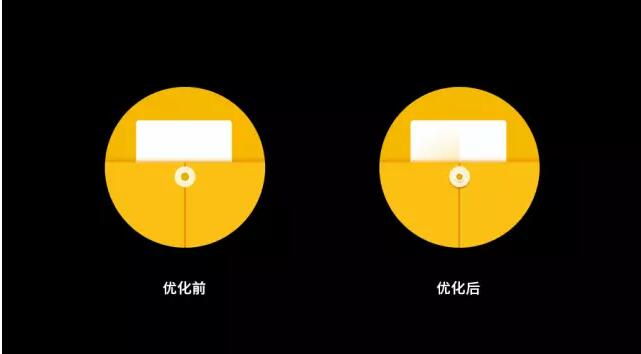
优化前后的图标对比如下图:

这样看着就显得精致、专业多了!
但这里需要强调一点,由于我的前期风格定位是轻质感与轻拟物,所以加了一些质感的细节,但并不完全适用于任何场景,所以大家一定要具体场景具体分析哦!
3.不要让图标看着灰灰的
有的时候颜色用不好,很容易让图标看起来脏脏的、灰灰的。
这里我们要记住两点,一个是增强主影响与图标背板的对比度,二是主形象一定要尽可能的提亮突出。(这个也不是绝对的,特殊风格特殊处理。)
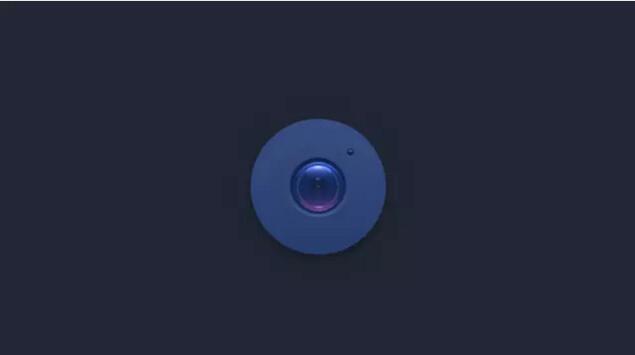
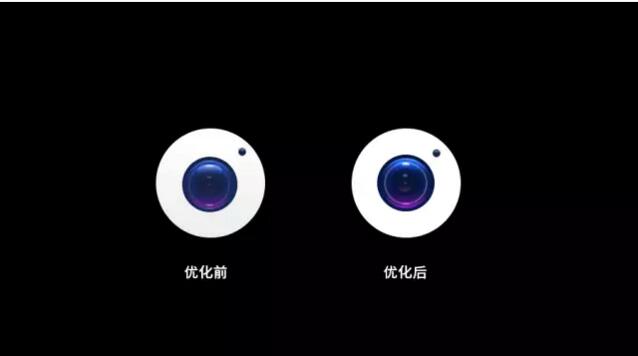
举个例子,下图是一个相机的图标:

这个图标存在的问题就是摄像头与背景对比不够强,粘在了一起,使整体看起来灰灰的,尤其是在饱和度较高的背景上面。
为了提高对比,要么让摄像头颜色变浅,要么让背景颜色变浅,我原则第二个方案,把背景颜色变成白色,如下图:

这样看着就好多了,但是放在纯黑色背景下,我们会发现,好像摄像头的颜色还是有些灰,不够明亮,那我继续将其提亮,如下图:

这样整个图标就做的差不多了。
所以,大家一定要让图标的层次拉开,该亮的地方亮起来,该暗的地方暗下去,大胆果断一点,都是80、90后,咱怕啥!
4.关于风格特点
有些时候,即使图标的造型没有特别惊艳,如果能赋予一个统一的风格特点,也会使图标看起来非常出彩。
关于风格特点,举几个例子,比如颜色:

大空逸_kin 作品
高级灰的颜色就是这套图标很重要的风格特点。
形状:

09ui 作品
这套图标得风格特点就是和六边形形进行结合。
纹理:

kidaubis作品
柔和的渐变就是这套图标的风格特点。
如果用户看了你的设计之后,没有任何记忆点,那就基本上是没啥风格特点了,所以前期规划时一定要考虑好!
总结
我们在欣赏别人优秀的作品时,不是随便看看就好了,不仔细分析,很难看出里面的细节,而如果你一直不注意细节,作品怎么可能会精致耐看呢?对不对?
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:学会这6个方法照样能做好设计
- 下一篇:PS将白天拍摄的照片转换为夜景图片
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2024年5月 (14)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 江门信息:职业病有哪些?患了职业病,怎么申请工伤认定?|||广州计算机编程培训
- 阳江信息:第六届“中国创翼”创业创新大赛广东选拔赛正式启动|||计算机培训学校招生
- 揭阳信息:市人社局推进“绿美揭阳”生态建设用心打造“技工林”|||计算机培训学校招生
- 梅州信息:喜讯!梅州市代表团在第六届粤港澳大湾区“粤菜师傅”技能大赛再创佳绩|||计算机培训机构
- 揭阳信息:揭阳市代表团参加2024年“粤菜师傅”服务百县千镇万村高质量发展暨第六届粤港澳大湾区“粤菜师傅”技能大赛活动|||北大青鸟计算机培训中心
- 东莞信息:(虎门)“公共就业服务进校园”专场活动在东职院举行|||计算机培训学校招生
- 东莞信息:(茶山)开展劳动调解培训,提升前端调解质效|||计算机职业技能培训班
- 阳江信息:报考2024年监理工程师需要什么条件?|||大学生计算机培训学校
- 东莞信息:万江街道成功举办2024年东莞市(第十五届)校企合作洽谈会分会场活动|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 东莞信息:(塘厦)塘厦镇名城名企OpenDay活动圆满落幕共绘政校企合作新蓝图|||计算机网络培训学校


