UI教程之按钮设计方法_惠州UI设计
作者:hz_admin02发布时间:2022-06-06分类:惠州计算机学校浏览:747
1.解构按钮
首先得先解构一个按钮,把按钮中各个元素都提取出来。按钮的绘制过程:先设一个网格基数(一般为4px) – 绘制一个宽与高存在比例关系的矩形(固定宽度的情况下) – 添加字符(中英文) – 添加按钮(功能) – 调整距离(字符/按钮与矩形之间的距离) -完成。下图就是一个按钮的线稿与正常按钮的对比图。

2.网格基数
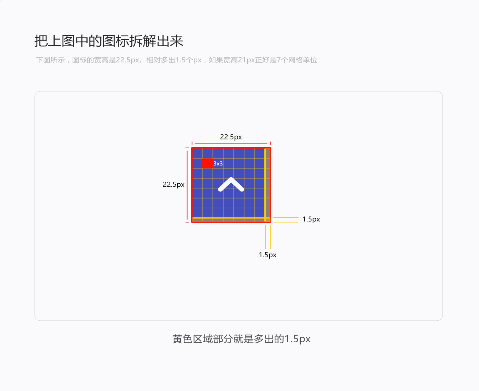
绘制一个按钮的第一步,就是设置网格基数。如果网格基数不设置4px而设置3px,那当我们画一个高度为45px的时间选择器时,得知右面“上”的图标高度就是45/2=22.5px,这里出了小数点,22.5px中包含7个网格位,并多出了1.5个px,即22.5-21(3×7网格位)=1.5px的空位,1.5px<3px。所以网格基数设置为3px它是不规范的。在下图中也做出了相应的解释。

我把图上按钮中为“上”的这个图标拆解出来,再来分析它。图标宽高为22.5px,多出了1.5px的。如果宽高为21px,就刚好是7个网格位。所以说把网格的基数设为3px,在绘制模块时会出现小数位,小数位不满一个网格位,则网格基数设为3px就是不规范的。

规范的尺寸有16px、24px、32px、48px等,都是4的倍数。不管是前端制作,切图还是设计都比较精确的。
3.按钮的宽高
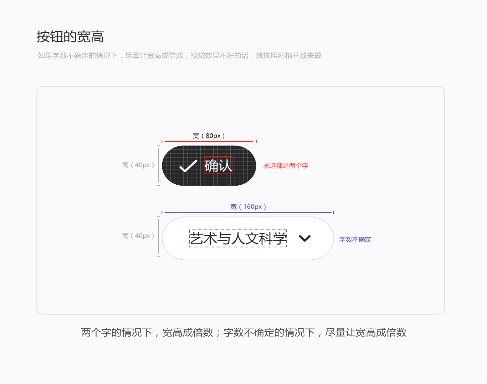
当我们绘制按钮并选择宽高时,要看它的字数是“固定的”还是“随之变化的”。字数固定指的是像“确认按钮”这样永远都只有两个字的情况。而随之变化指的是,按钮的宽度要随着字数的变化而变化。在字数固定的情况下,按钮的宽高可以采用倍数关系,即按钮“宽80px/高40px“的两倍。

但要注意的是,在按钮宽度随着字符数的变化而变化时,按照比例来绘制按钮的宽高,造成的视觉效果不理想,就可以不采用倍数关系,直接用网格基数来绘制按钮。例如:按钮“宽88px/高32px”。

绘制矩形要像人体比例那样,具有隐性的比例关系。这种比例关系直观上是看不出来的,但身体比例和谐的人,看上去就是有一定的美感的。我们做设计语言也一样,看上去这个按钮很普通,但实际是很多规则约束出来的。
4.按钮的曲率
按钮的曲率要针对不同的业务需求选用不同的数值。如果统一了按钮曲率,当对应很多高度与间距不同的产品时,会造成几个产品中按钮曲率不和谐的问题。间距和高度越大的产品,按钮的曲率就越接近直角矩形,差异性也越来越小。但在同一个产品时,曲率的变化幅度也不要太大,这样就会失去一致性。

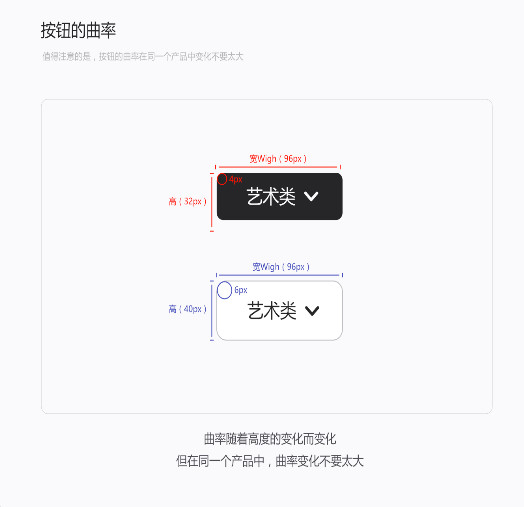
这里拿上一章提到的4/6/8来举例吧(4/6/8数值递增为2像素),当按钮高度为32px时,可以采用4px的曲率,当按钮高度为40px时,采用6px的曲率,当按钮高度为48时,采用8px的曲率,以此类推。

那如果随着按钮的高度的增加,不做曲率的变化,按钮就会越来越接近直角矩形。按钮高度越高,这种感觉就越强烈。所以我个人建议,在不同的业务需求中,运用不同的曲率更合适一些。

在相同产品中采用不同的曲率,这时按钮做小规律的变化是没有问题的。如果按钮曲率递增过大,那就会造成所有按钮缺失统一性,曲率变化太大每个按钮的独立性就会变强,他们之间的差异化就会更明显,所以从视觉上看上去就不像是一个组件中规范出来的。
5.按钮中添加字符
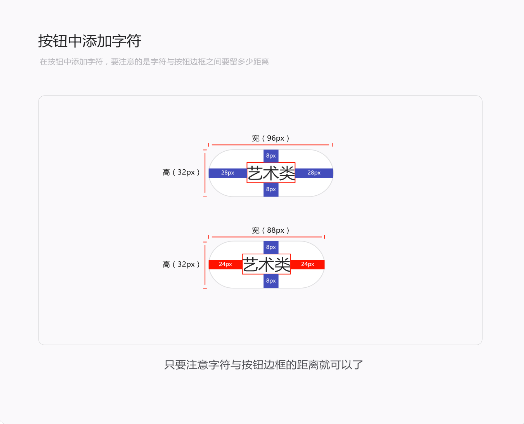
在按钮中添加字符,要注意的是字符与按钮边框之间要留多少距离就可以了,问题不大。但它们之间的距离不能过少,太少就会显得很挤,给人感觉很小气。也不能太大,太大给人感觉字符上下有种压迫感。距离还需要设计师自己根据自身审美去控制。

6.按钮中添加功能
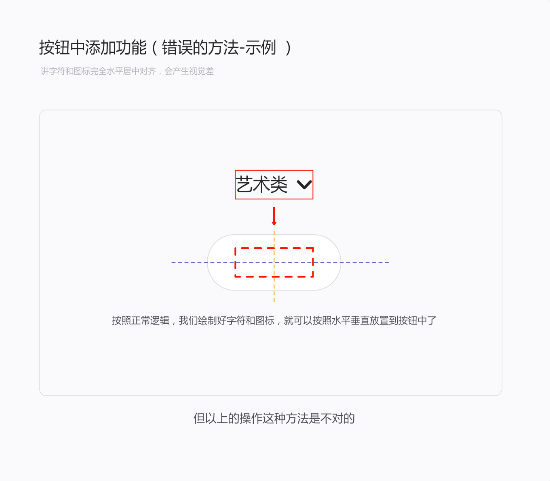
在按钮中添加功能,这里的“功能”指的就是“图标”,加了图标的按钮就变成了“功能按钮”。绘制功能按钮跟添加字符类似,但绘制功能按钮会考虑视觉差与平衡性的问题,就稍微麻烦一些。

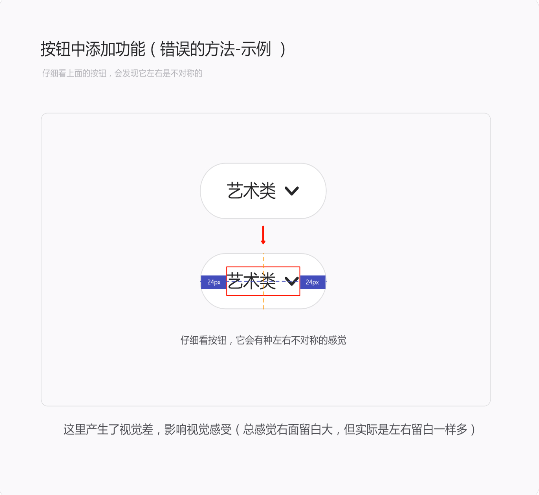
以上这种方法是错误的,如果按水平垂直方向进行对齐,会产生视觉差,就是失去了视觉平衡性。字符和图标需要转化为颜色的灰阶度,才能测出它们的重量,才能知道它们从视觉上看谁轻谁中。测试得知,字符的颜色灰阶度,要大于图标的颜色灰阶度,造成视觉不平衡。

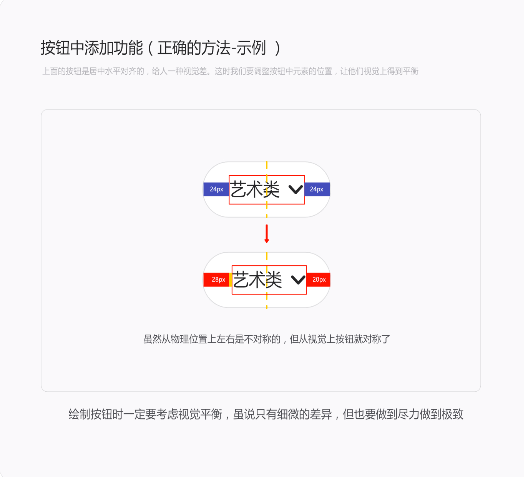
解决这个问题的方式,是看哪边的视觉不平衡,就手动调整使他保持平衡。如果字符这边重了,就在字符与按钮之间加一些留白,如果图标这边看上去重了,就在图标这边加一些留白。

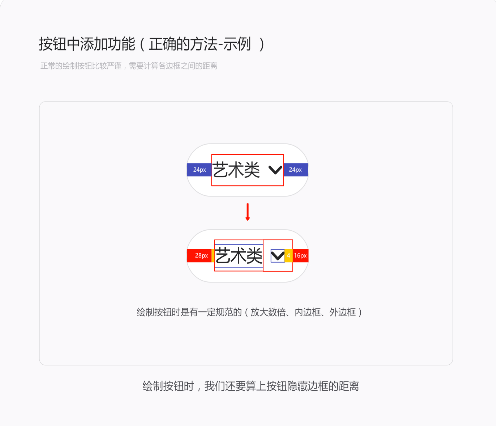
当我们学会了如何保持按钮的视觉平衡,就要再严谨一些。因为方便大家的理解,上图中按钮是去了外边框直接放上去的,那真正在做组件时,下图这种方法才是规范的。如图所示:

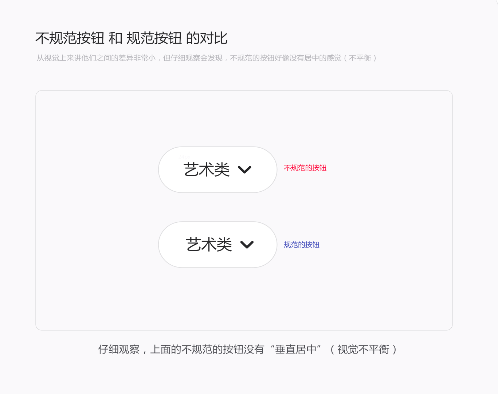
最后让我们上一张对比图,对比一下规范的按钮与不规范的按钮。

结语
好的作品(有规则有逻辑)与不好的作品(无规则无逻辑),他们从视觉的差异并不是很大。大家看问题不要看表象,形式主义缺乏内涵。当然从心理学角度讲人们很确实容易受“美好事物”的影响,但大家要理性看待问题,不能过于感性,寻找作品中的主观唯心主义,学习作品中好的一面,并运用到自己的设计思维当中。
好的作品经得住时间的考验,而那些形式主义只存于某时某刻,止步不前并永不前进。
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:界面视觉设计与运营视觉设计的区别
- 下一篇:平面设计的排版技巧和方法
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2024年5月 (14)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 江门信息:职业病有哪些?患了职业病,怎么申请工伤认定?|||广州计算机编程培训
- 阳江信息:第六届“中国创翼”创业创新大赛广东选拔赛正式启动|||计算机培训学校招生
- 揭阳信息:市人社局推进“绿美揭阳”生态建设用心打造“技工林”|||计算机培训学校招生
- 梅州信息:喜讯!梅州市代表团在第六届粤港澳大湾区“粤菜师傅”技能大赛再创佳绩|||计算机培训机构
- 揭阳信息:揭阳市代表团参加2024年“粤菜师傅”服务百县千镇万村高质量发展暨第六届粤港澳大湾区“粤菜师傅”技能大赛活动|||北大青鸟计算机培训中心
- 东莞信息:(虎门)“公共就业服务进校园”专场活动在东职院举行|||计算机培训学校招生
- 东莞信息:(茶山)开展劳动调解培训,提升前端调解质效|||计算机职业技能培训班
- 阳江信息:报考2024年监理工程师需要什么条件?|||大学生计算机培训学校
- 东莞信息:万江街道成功举办2024年东莞市(第十五届)校企合作洽谈会分会场活动|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 东莞信息:(塘厦)塘厦镇名城名企OpenDay活动圆满落幕共绘政校企合作新蓝图|||计算机网络培训学校


