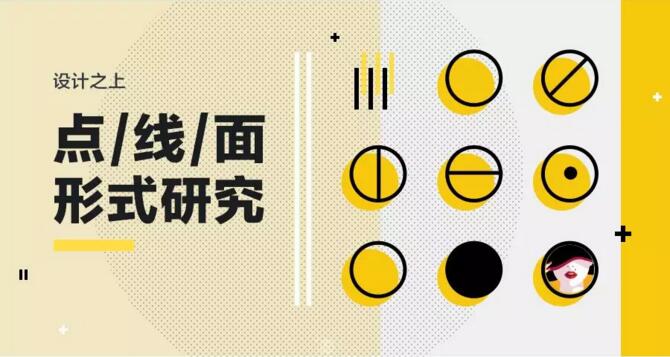
点/线/面的形式研究
作者:hz_admin02发布时间:2022-06-28分类:惠州计算机学校浏览:723
“依赖于对艺术单个的精神考察,这种元素分析是通向作品内在律动的桥梁。”——瓦西里·康定斯基(Wassily Kandinsky)《点、线、面》


设计的过程,或者形式的探讨,始终绕不开的就是对于点线面的研究,看下平面构成的定义:视觉元素在二次元的平面上,按照美的视觉效果,力学的原理,进行编排和组合,它是以理性和逻辑推理来创造形象、研究形象与形象之间的排列的方法,是理性与感性相结合的产物。任何在设计中呈现的元素,我们都可以归纳到点线面的范畴,然后就是对其三者的反复组合排列,形成设计语言,形式,美感。核心:元素与元素之间的排列关系,进而所有元素在一起所体现的构成形式。
像下图所示,点线面最终形成了结构——设计作品中的秩序,这是一种支架,所有元素在此骨架上有序排列。

点
体积小、分散、远的、运动;大空间对比下小的、密集的

点的变化

点在画面中存在,通过大小,虚实,浓淡,多少的关系变化,都会影响视觉感受的强弱。这些变化可以形成线也可以形成面,或者依旧是点的变化。

原点的大与小,虚与实,浓与淡。
相比红色,黄色是淡;
同为红色,渐变为虚;
总结:
1.有对比就有点
2.点不是单独存在的
3.点用来丰富画面和层次
线
线具有位置。它是点的移动轨迹,是面与面的交界。

线的变化

线的存在表现形式是微妙的,点的密集形成的运动轨迹可以视为线,不同颜色的面形成交界也可以存在线。同时线足够短时,又可以变化为点,线的加粗又转化为面。因此,点线面不是绝对存在的,是相对存在。
下面重点阐述线的两个重要特质,无形的线和有形的线。
无形的线
我认为这点尤为重要,其实一幅运营设计作品,基本上都包括图像和文字,而文字本身在画面中可以理解为点,通过这些点的组合,词组和句子就形成了线(文字的长度、高度),很多时候就是这些线决定了画面的核心。
为什么我们经常排版起来难看,就是因为没有粗细、长短的对比。

字形成隐形的线;
不同大小,粗细,颜色的组合,形成线的粗细变化,分割画面,进而形成有序的节奏;
视线
无形的线中还有一种很重要的表现形式——视线。很重要,很多时候的内容设计的期望值就是自然引导用户去阅读。人物的视线引导我们把视觉转向文字。

有形的线
清晰的线条让画面有速度感、层次感、丰富板式。

总结:
1.不同的线能够创造不同的感受
2.引导视觉
3.控制好线的使用,不要为线而线,造成画面的组织混乱
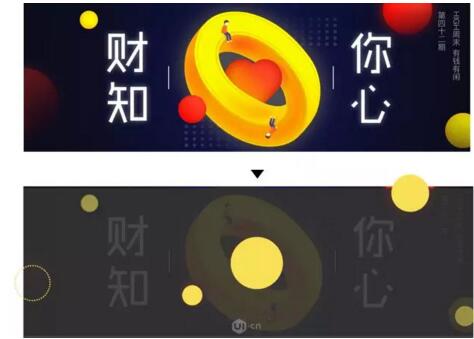
面
几何学中线的移动轨迹。

面对画面进行分割,得到层次感。也可以作为信息的载体,让文字在画面中更清晰的表现。
面可以分为:几何形的面和不规则的面
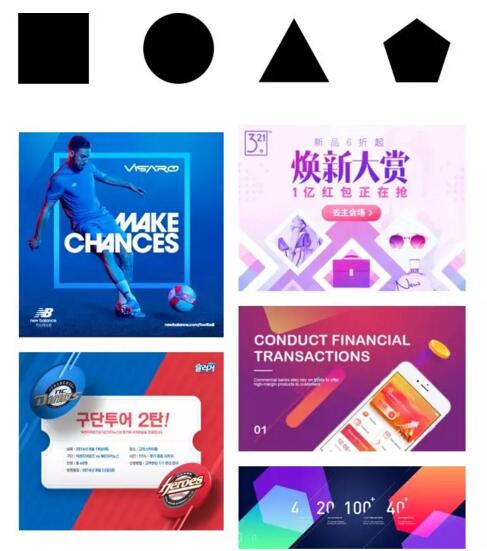
几何形的面
方,圆,三角,多边形…等几何形状,这些面可以传递有序,简洁,稳定,速度等视觉心理感受。

不规则的面
实物(人物,墨迹,水花),不规则多边形…,应用方式更广泛。其中规则面对画面进行分割后,剩余空间本身也形成了一种面,可以理解为一种正负形的形式。对负空间的设计,对于整体画面的风格和层次感的提升很关键,也需要更多的研究和体会。

总结:
1.大面积,视觉的重心
2.整体信息的依托
通过上面的示例介绍,我们应该可以建立起对点线面的基础认识。下图是对点线面在呈现信息内容时,承担的职能意义。接下来让我们更深入的研究和分析。

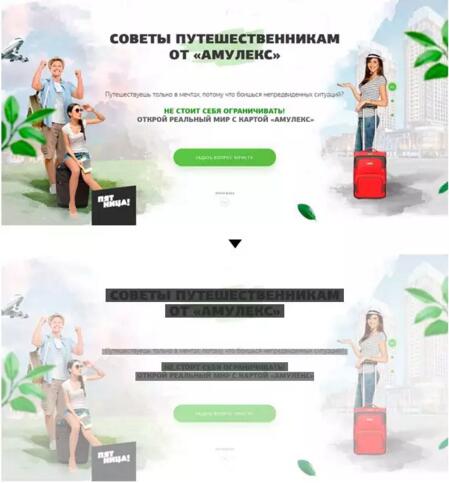
看下面的例子

上图的例子我们先看下面面,像之前总结的一样:面,信息模块的载体,构建画面的基础。上图的列子通过大背景的区分,颜色与图形的交织分布,信息骨架就此建立。

对这个设计继续进行分析,线,加强视线的引导,强化/区分模块关系。看上图所示:标题作为无形的线,成为模块区分的标识。在纵向方向上自然引导视线下移。
这个例子仔细分析后,并没有所谓明显的点元素的出现,再想想点的总结:点,打破节奏,增加氛围。点的戏份不多也不重,隐含在每个模块中去构建信息。
通过这个简单列子的分析,大家是否对之前点线面的总结有一定的理解呢?再强调一遍:
面,信息模块的载体,构建画面的基础;
线,加强视线的引导,强化/区分模块关系;
点,打破节奏,增加氛围;
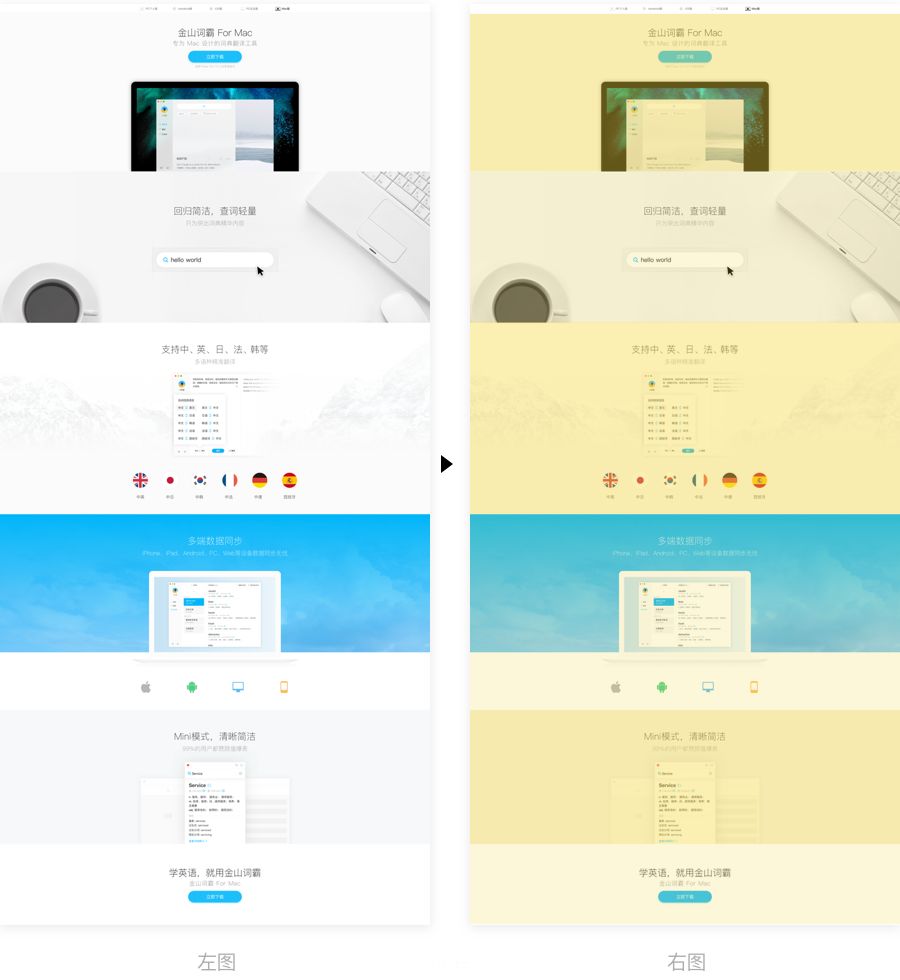
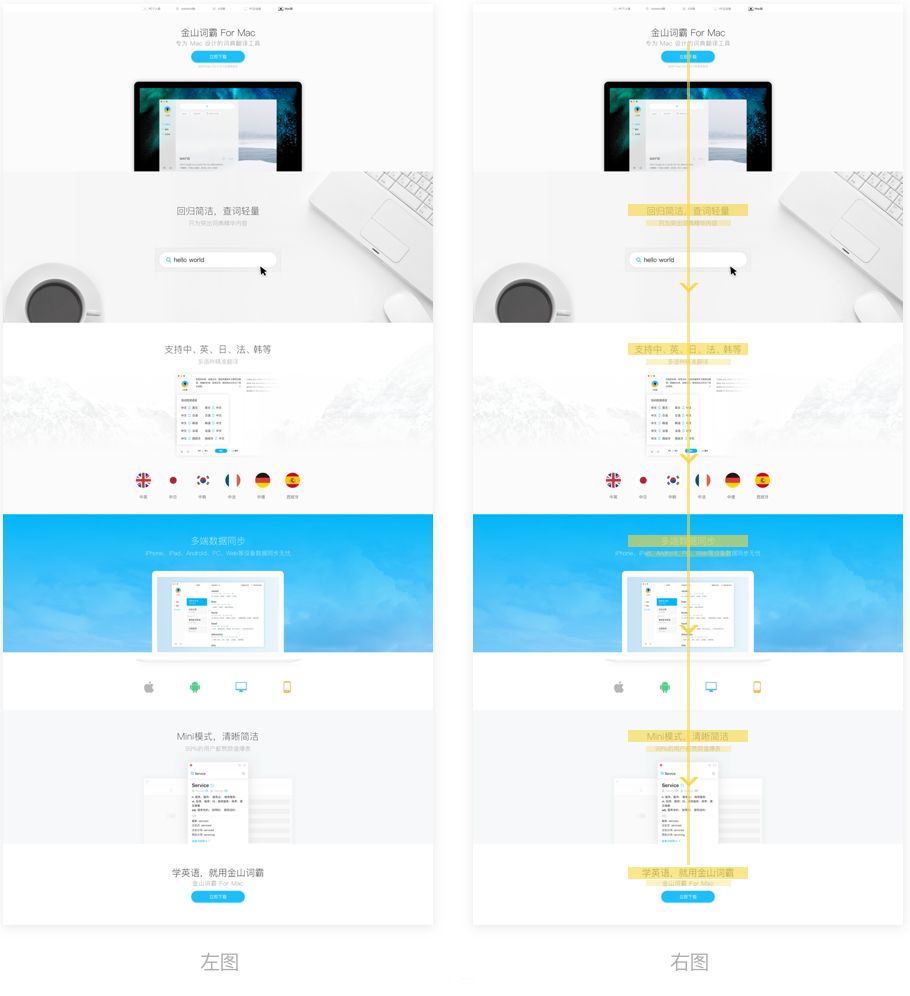
通过上述图片的案例分析,大家对点线面是否有了新的认识,再附上本文最开始的图片,大家现在能理解了吗?

点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:具备这8项能力的UI设计师,企业抢疯了!
- 下一篇:UI知识动效设计的三大用途
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2024年5月 (14)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 江门信息:职业病有哪些?患了职业病,怎么申请工伤认定?|||广州计算机编程培训
- 阳江信息:第六届“中国创翼”创业创新大赛广东选拔赛正式启动|||计算机培训学校招生
- 揭阳信息:市人社局推进“绿美揭阳”生态建设用心打造“技工林”|||计算机培训学校招生
- 梅州信息:喜讯!梅州市代表团在第六届粤港澳大湾区“粤菜师傅”技能大赛再创佳绩|||计算机培训机构
- 揭阳信息:揭阳市代表团参加2024年“粤菜师傅”服务百县千镇万村高质量发展暨第六届粤港澳大湾区“粤菜师傅”技能大赛活动|||北大青鸟计算机培训中心
- 东莞信息:(虎门)“公共就业服务进校园”专场活动在东职院举行|||计算机培训学校招生
- 东莞信息:(茶山)开展劳动调解培训,提升前端调解质效|||计算机职业技能培训班
- 阳江信息:报考2024年监理工程师需要什么条件?|||大学生计算机培训学校
- 东莞信息:万江街道成功举办2024年东莞市(第十五届)校企合作洽谈会分会场活动|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 东莞信息:(塘厦)塘厦镇名城名企OpenDay活动圆满落幕共绘政校企合作新蓝图|||计算机网络培训学校


