分享知名IT公司面试考题_惠州前端培训学校
作者:hz_admin01发布时间:2022-05-02分类:前端开发专业浏览:547
下面惠州北大青鸟老师给大家分享知名IT公司面试考题,希望对大家面试有帮助。
一:先来看道js笔试题
貌似我写错了,把参数误漏了。囧
var x=1;
var y=1;
method(8);
alert(x+y);-后输出5
function method(y)
{
x+=3; x为全局变量
y+=3; 参数y,这里仅仅是局部变量
alert(x+y);--先输出15 }
考察知识点:函数声明的方式,对于这种,先调用后声明的形式,在js世不报错的,但是如果是匿名函数将会报错,原因是匿名函数没有给出具体
的函数名js无法识别。在js里,声明有三种。
方式一:
var text;
var text=4;
这种方式,声明的是全局变量,如果包裹在function里面,则为局部变量。
方式二:
text=4;
这种隐式的声明一个变量,没有给var,表示为全局变量,即使在function里面,也为全局变量。
方式三:
window.text;
window.text=4;
这种方式,经常用到一个匿名函数执行后将一些函数公开到全局。
全局变量的好处:可以减少变量的个数,减少由于实际参数和形式参数的数据传递带来的时间消耗。
坏处:占用内存单元,破坏了函数封装性,代码可读性降低。
二:写了一道编程题,比较简单,直接贴码。忘记了,大概是这样的
var oUl=document.getElementById("list");
var oLi=oUl.getElementsByTagName("li");
for(var i=0;i<oLi.length;i++)
{
oLi[i].index=i;
oLi[i].onclick=function()
{
alert(this.index);
}
}
三:css中布局宽度,margin,padding的真实高度。
这个说实话,之前真没注意,好细节的说啊!
先来看看代码,:
<div class="test1" id="test1">test1</div>
<div class="test2" id="test2">
<div class="test2_son">test2_son</div>
</div>
css部分:
body{
margin:0px;
}
.test1{
width:150px;
height:150px;
border:6px solid red;
}
.test2{
margin-top:40px;
padding-top:40px;
width:150px;
height:150px;
border:6px solid gray;
}
.test2_son{
width:80px;
height:50px;
border:12px solid blue;
}
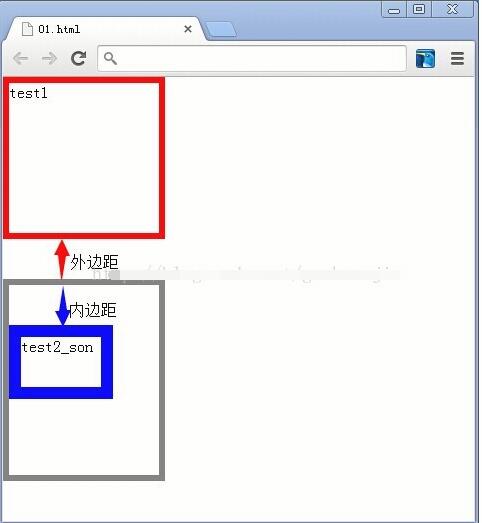
那么如何检测该div的真实高度和宽度呢?先来看下盒模型的分布图

js代码获取它的实际宽度和高度如下所示:
var test1=document.getElementById("test1");
alert(test1.offsetHeight); --弹出162px=div实际高度+border-top的高度+border-bottom的高度
var test2=document.getElementById("test2");
alert(test2.offsetHeight); --弹出202px=div实际高度+border-top的高度+border-bottom的高度+padding的高度
所以,div的实际高度和宽度,主要包括padding+border+本身的div高/宽。
注:margin可为负数,padding不能为负数
之后老师抛起box-sizing的尺寸大小问题,这个我不是很清楚,回来查资料,这里总结一下。
四:box-sizing的问题
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。包括border-box|content-box(默认)|padding-box
先来看下代码,比较一下它们之间的区别:
<div class="content-box"></div>
<div class="padding-box"></div>
<div class="border-box"></div>
css部分:
.content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.padding-box{
box-sizing:padding-box;
-moz-box-sizing:padding-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: red;
}
.border-box{
box-sizing:border-box;
-moz-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: yellow;
}
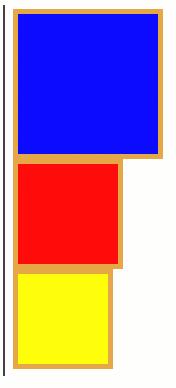
实现效果如下:

现在我们来看下区别:
上面的三张图,第一张width=150px;第二张为110px;第三张为100px,都包括border的宽度10px在内。
content-box:border和padding都计算入width之内,即width=100+20*2+10=150px;
会发现一个很奇怪的问题,此时的width明明只有100px.为什么在浏览器屏幕上显示的变为了140px?
其实是因为padding的作用,它的width包括padding,所以我们看到的比100px大,而在正常的非box-sizing里面,即使设置了padding值
它依然只能显示出100px.
padding-box:border计算入width内,即屏幕上显示的width为:100px+5*2=110px;
border-box:border和padding的值都不计算在width之内.即显示width=100px;
ie8+浏览器支持content-box和border-box;ff则支持全部三个值。
这里,我们在js代码里面,看一下它的实际宽度,也是相对应的。
var contentBox=document.getElementById("content-box");
var paddingBox=document.getElementById("padding-box");
var borderBox=document.getElementById("border-box");
alert(contentBox.offsetWidth); --弹出150px
alert(paddingBox.offsetWidth); --弹出110px
alert(borderBox.offsetWidth); --弹出100px
简单来说,box-sizing与我们平时的盒模型最大的区别就是,在浏览器屏幕上显示的宽度不一样。
五:git中涉及到的一些命令
列举了一些经常用的命令,但有几个不常用的搞忘记了,关于git常见命令可参考廖雪峰老师的文档。
http://www.liaoxuefeng.com/的git教程。
六:关于块级元素和行级元素
块级元素:div , p , form, ul, li , ol, dl, form, address, fieldset, hr, menu, table (p是块级元素)
行内元素:span, strong, em, br, img , input, label, select, textarea, cite
区别:
1)块级元素会独占一行,其宽度自动填满其父元素宽度
行内元素不会独占一行,相邻的行内元素会排列在同一行里,直到一行排不下,才会换行,其宽度随元素的内容而变化
2) 块级元素可以设置 width, height属性,行内元素设置width, height无效
【注意:块级元素即使设置了宽度,仍然是独占一行的】
3) 块级元素可以设置margin 和 padding。行内元素的水平方向的padding-left,padding-right,margin-left,margin-right 都产生边距效果
但是竖直方向的padding-top,padding-bottom,margin-top,margin-bottom都不会产生边 距效果。(水平方向有效,竖直方向无效)
面试官抛出一个问题,如何使块级元素和行级元素在同一行?
解决办法:给块级元素加display:inline-block,看下代码:
<div class="div1">
<div class="div2">4444</div>
<span class="span">222</span>
</div>
css部分:
<div class="div1">
<div class="div2">4444</div>
<span class="span">222</span>
</div>
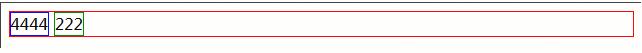
实现效果如下:
![]()
可以看出,此时块级元素div独占一行,而行级元素span,在下面一行,只占据本身的宽度。
如果加上display:inline-block,则可使块级元素和行级元素在同一行。
.div1{border:1px solid red;}
.div2{border:1px solid blue;display:inline-block}
.span{border:1px solid green;}
效果如下:

延伸拓展下:如果要要使两个行内元素在同一行,应该怎么写?
解决办法:给行内元素加vertical-align:middle 具体的可参考我这篇文章:http://www.cnblogs.com/jtjds/articles/5449454.html
总结:
个人感觉,这次面试的公司,问的东西都很基础,有些东西,自己不常用的知识点,都被问到了,还好,根据理解和残留的记忆,基本上都回答出来了或者在面试官的引导下,答出来了。上午的面试官问到的js方面多,包括AJAX跨域,性能优化,http等。下午的面试官问到的基本都是css3方面的问题,让你当场写代码,细节追问的很详细。这次的面试,个人感觉很不错,学到了不少东西。
想了解更多关于前端的资讯,可以来惠州北大青鸟新方舟校区了解一下。
标签:惠州前端培训学校惠州前端基础惠州前端培训北大青鸟IT计算机学校北大青鸟IT软件学校前端北大青鸟IT学校惠州北大青鸟北大青鸟
- 前端开发专业排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2024年5月 (36)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 汕尾信息:世界技能大赛获奖选手全省巡回宣讲交流活动走进汕尾|||电脑计算机编程培训学校
- 河源信息:世界技能大赛获奖选手到河源开展全省巡回宣讲交流活动|||广州市北大青鸟计算机职业培训学校
- 佛山信息:6000+“笋岗”!粤西专场招聘会!佛山名企→|||广州市北大青鸟计算机职业培训学校
- 江门信息:@创业培训讲师,快来参加广东省第二届马兰花创业培训讲师赛江门选拔赛|||电脑计算机编程培训学校
- 东莞信息:普法宣传进工地治欠保支暖民心|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 佛山信息:奖金高达20万!“中国创翼”创业创新大赛报名|||计算机职业技能培训班
- 阳江信息:阳江市2024年“人社局长千企行”活动启动|||计算机网络培训学校
- 江门信息:江门选手斩获全国乡村振兴职业技能大赛铜牌,实现国赛奖牌“二度破冰”|||北大青鸟计算机培训中心
- 汕头信息:汕头高层次人才“金凤卡+社保卡”一站办理!赋能人才工作高质量发展|||北大青鸟计算机培训中心
- 东莞信息:沙田镇召开社保志愿推广会|||计算机培训学校招生


